Inspo Site - Where to Find Creative Web Design Ideas 001
Find the Right Inspiration for Your Next Project: How “A-fresh” Supports Your Web Design
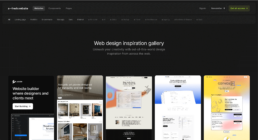
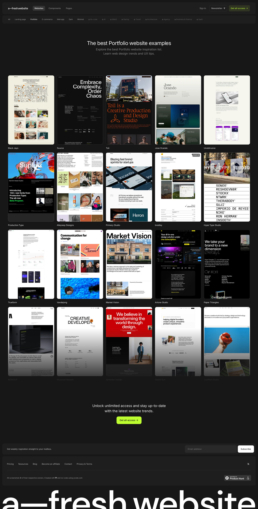
We’ve all had those moments when, faced with a new project, we need fresh inspiration. a-fresh is an online library brimming with web design and components, from minimalist landing pages to interactive e-commerce layouts, AI trends, and modern styles.
Why Use It?
For a designer, finding inspiration isn’t just a creative journey; it’s essential for crafting something unique, innovative, and tailored to the client’s needs. But sifting through ideas can be time-consuming, and often overwhelming. Here’s where a-fresh shines: it lets you explore hundreds of categorized sites, organized into clear, distinct sections. With its range and organization, you can quickly dive into a targeted search without having to sift through extraneous details.
Fontday - The art behind the typefaces 001
Welcome to Fontday, our journey into the captivating world of typography. Join us as we explore the nuances, elegance, and power behind the fonts that shape our visual experiences. From classic serifs to contemporary sans-serifs, we delve into the stories, trends, and innovations driving the evolution of typefaces. Get ready to immerse yourself in the artistry and functionality of fonts, where every stroke tells a story. Let's embark on this typographic adventure together!
Let's kick off this font-focused collection with a tribute to my personal favorite: Gotham.
Exploring Gotham Font: From History to Iconic Usage
Introduction: Unveiling Gotham
In the vast landscape of typography, few fonts possess the timeless appeal and modern elegance of Gotham. Developed by renowned typographer Jonathan Hoefler and Tobias Frere-Jones, Gotham made its debut in 2000. Inspired by the architectural signage of New York City, Gotham embodies the city's boldness, clarity, and efficiency. Its clean lines and balanced proportions have made it a favorite among designers for a wide range of applications, from print to digital media.

A Glimpse into Gotham's History
Gotham's roots can be traced back to the early 2000s when it was commissioned by GQ magazine for their rebranding. Its creators, Hoefler and Frere-Jones, sought to craft a versatile typeface that captured the essence of Gotham City's iconic signage while offering unparalleled legibility and style. The result was a triumph – a font that exuded both modernity and timelessness.
Features and Characteristics
Gotham's design is characterized by its clean, geometric shapes and even strokes. It boasts a wide range of weights and styles, from light to ultra-bold, making it suitable for various design needs. Whether used for headlines, body text, or branding, Gotham maintains its clarity and impact across different sizes and mediums. Its neutrality allows it to adapt seamlessly to diverse design aesthetics, making it a go-to choice for designers worldwide.

Obama's Presidency and the Legacy of Gotham
One of the most notable chapters in Gotham's history is its prominent use during Barack Obama's presidency of the United States. The font became synonymous with Obama's iconic "HOPE" poster created by artist Shepard Fairey during the 2008 presidential campaign. Fairey's bold graphic, featuring Obama's face and the word "HOPE" in uppercase Gotham, captured the imagination of millions and became a symbol of optimism and change.
Throughout his presidency, Gotham remained a consistent presence in Obama's branding and communication materials. From campaign signage to official documents, the font became intrinsically linked with the Obama administration's message of progress, inclusivity, and forward-thinking leadership.
Obama's strategic use of Gotham reflects its versatility and ability to convey a sense of authority and modernity while remaining approachable and inclusive. By embracing Gotham, Obama effectively leveraged typography as a powerful tool for communication and branding, leaving an indelible mark on both the political and design landscapes.

Conclusion: Gotham's Enduring Legacy
As we reflect on Gotham's journey from its inception to its iconic usage in Obama's presidency, one thing becomes clear – its enduring legacy transcends mere design trends. Gotham represents more than just a typeface; it embodies the spirit of innovation, resilience, and aspiration. Whether gracing the pages of a magazine, adorning a billboard, or shaping the visual identity of a historic presidency, Gotham continues to captivate and inspire, reminding us of the transformative power of typography in our lives.
The Ultimate Hub for Style Guides and Design Inspiration!
In today's highly competitive business landscape, establishing a strong and consistent brand identity is crucial. One of the key elements in achieving this is through the use of branding style guides. These guides serve as a comprehensive resource that outlines and documents the visual, verbal, and experiential elements of a brand. Until recently, finding a reliable and diverse collection of branding style guides was a challenge. However, with the advent of brandingstyleguides.com, designers and professionals now have access to a rich trove of inspiration and knowledge.
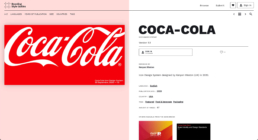
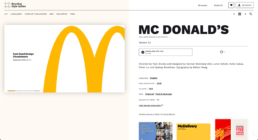
Brand Style Guides is an online portal that offers a vast collection of branding styles and guides from various companies, organizations, and institutions around the world. This website is a goldmine for graphic designers, marketing managers, entrepreneurs, and students who want to examine and draw inspiration from the best practices in the branding world.
Key Features:
Practical Usage:
In summary, Brand Style Guides is a valuable and comprehensive resource for anyone involved in the world of branding and design. With a vast collection of style guides from brands around the world, the site offers inspiration, information, and practical tools for developing and implementing successful branding strategies. Whether you're a graphic designer, a marketing manager, or an entrepreneur, Brand Style Guides is a site you can't afford to ignore.
5 Must-Have Figma Plugins to Supercharge Your Design Workflow
Discover a collection of 5 essential plugins that will revolutionize your design process. From streamlining tasks to enhancing creativity.